2020 sonne peut-être comme la fin du flat design. Cette tendance popularisée par Apple avec l’avènement de l'iOS 7 en 2014 avait alors révolutionné l'UI. Aujourd'hui, le neumorphism est sur le point d'arriver, ou plutôt de faire son grand retour (sous une autre forme). Zoom sur les origines et les caractéristiques d'une des design tendances 2020 qui va détrôner le flat.
Le neumorphism, c'est quoi ?
On parle aussi de néo skeuomorphisme. Le mot neumorphism est issu de la concaténation des mots New + Skeuomorphism. Il s'agit donc d'une nouvelle forme de skeuomorphisme. Essayons alors de comprendre ce qu'est le skeuomorphisme.
Le skeuomorphisme est une tendance de design rendant les éléments d'une interface graphique plus réalistes. Ce qui permet de rendre les éléments d'une interface utilisateur plus familiers pour celui-ci.
Cette tendance a été popularisée, tout comme le flat design, par Apple au moment de la conception de son tout premier iPhone. À l'époque, le téléphone tactile était quelque chose de nouveau pour les utilisateurs. Il était donc question de les familiariser avec une nouvelle façon d'appréhender une interface graphique inédite. L'idée était bien entendu de rendre l'expérience-utilisateur plus intuitive et peu déconcertante.
Le neumorphism dérive donc du skeuomorphism et en reprend certains codes sans toutefois en épouser l'état d'esprit. On peut donc définir le neumorphism comme une tendance de l'UI design dont l'esprit est de rendre les éléments d'une interface graphique plus réalistes.
Mais cela s'effectue dans un style plus moderne que celui du skeuomorphisme qui rappelons-le, était né pour familiariser l'utilisateur avec une interface tactile. Cette problématique ayant désormais disparu, il n'est plus question d'adopter un style qui passerait aujourd'hui presque pour baroque. Nous verrons plus bas les caractéristiques de cette nouvelle tendance et comment elle se différencie du skeuomorphisme.
Origines de la tendance
Le neumorphism prend de l'importance en cette année 2020. En 2014 Apple amorce le flat-design pour iOS 7. La firme américaine a repris un design orienté vers des éléments graphiques plus vivants désormais. Cette tendance est mise en exergue avec les premières images de l'UI de l'iOS 13 en septembre 2019. Si la tendance a été décelée par quelques initiés, elle a véritablement pris de l'ampleur à partir d'un shot Dribbble.
Tout a commencé par un projet d'un designer nommé Alexander Plyuto sur la plateforme de partage créatif. Un projet nommé « Skeuomorph Mobile Banking » lancé en novembre 2019 qui se montrait novateur et gagnait en visibilité au point d'en faire des émules. La tendance était alors lancée et d'autres utilisateurs du réseau ont fait émergé des concepts similaires en partageant leurs publications basées sur le même concept.
Caractéristiques du neumorphism
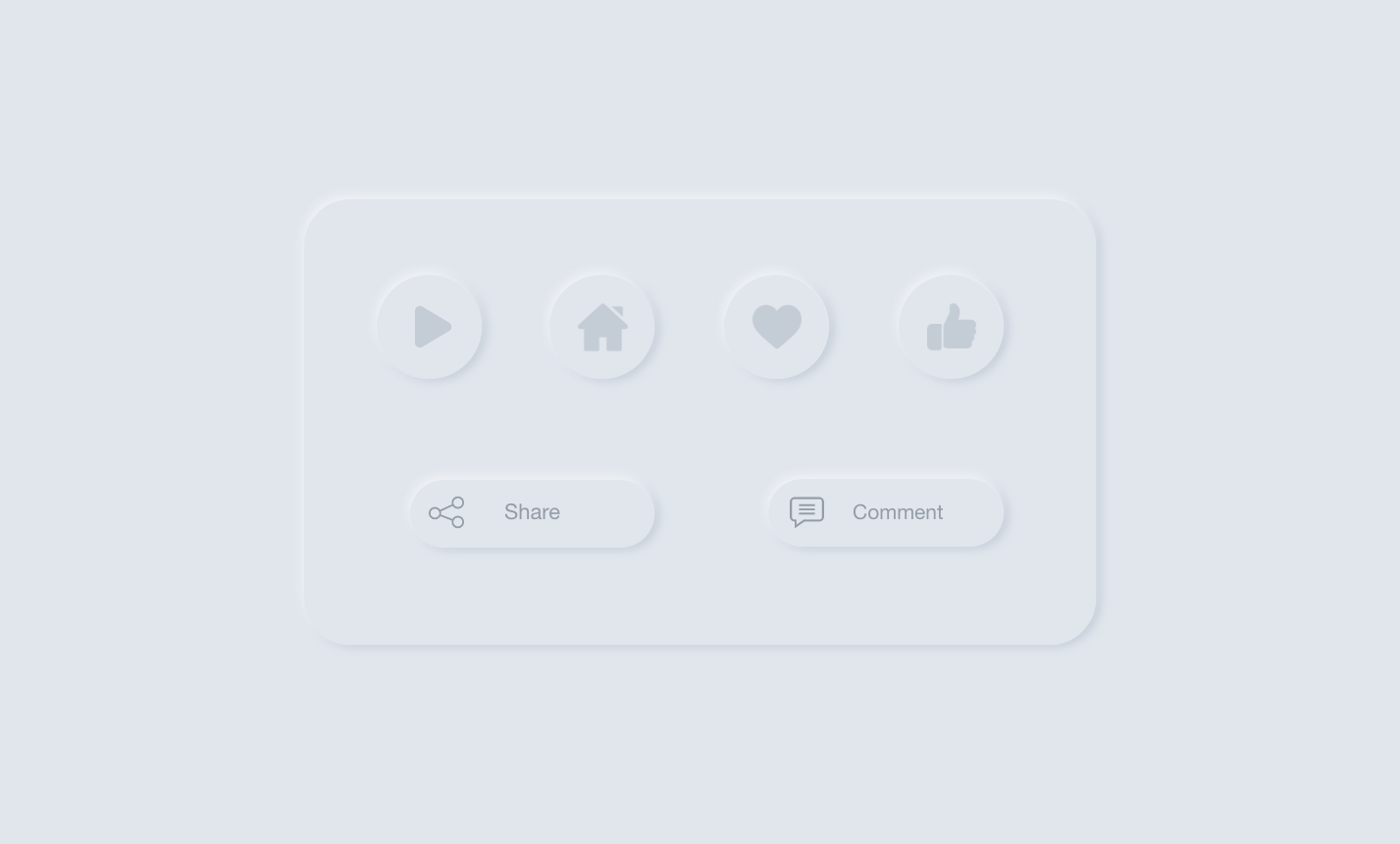
Le neumorphism présente donc certaines caractéristiques. Celles-ci le différencie du skeuomorphisme aussi bien du flat design que du skeuomorphism. D'une part, il ressort du neumorphism une touche design et épurée caractéristique du flat design. Ses éléments graphiques ne sont toutefois pas plats et sans vie.
Des touches d'ombres permettent une mise en relief des icônes pour une meilleure mise en évidence. C'est ce qui fait la particularité du neumorphism. Ce sont ces ombres qui offrent la sensation de vivant dont bénéficient les éléments graphiques. Elles donnent ainsi l'impression de pouvoir se saisir des objets, tout en gardant un esprit épuré. Les ombres et lumières sont les éléments fondamentaux de ce design.
D'autre part, les couleurs sont minimales, cohérentes et alignées. Ainsi, l'arrière-plan bénéficie généralement de couleurs moyennes et d'ombres claires. Tandis que les ombres portées des éléments graphiques (icônes) sont elles plus sombres.
Plutôt que des icônes ultra réalistes comme avec le skeuomorphisme, le neumorphism se situe quelque part entre deux. Ce que l'utilisateur voit à l'écran a donc suffisamment un sens pour qu'il comprenne ce dont il s'agit. Mais demeure épuré en restant fermement ancré dans le monde du virtuel. Ce qui assure un côté design et intuitif à la fois.
Quelques exemples
Le projet à l'origine de la tendance d'Alexander Pluyto. C'est lui qui a lancé la tendance neumorphism design sur Dribbble auprès d'autres designers. On peut remarquer l'impression de réalisme offerte par les ombres sur la carte de banque de l'application mobile. Les couleurs sont minimales et pas trop vives.
Ici, un projet neumorphism ui de l'équipe Hype4 du designer Michal Malewicz. Il s'agit là aussi d'une application bancaire reprenant les codes minimalistes propres au flat design. Le projet illustre un mode jour et un mode nuit de la même interface applicative. À l'exception des couleurs très sommaires des arrière-plans, rien ne change entre les 2 modes. Le blanc et le noir sont les couleurs simples qui dominent les deux interface graphiques. L'on retrouve les mêmes jeux d'ombres qui entourent chaque icône. Le designer fait part de ses techniques de création d'ombres dans son article Neumorphism in user interfaces en explicant comment neumorphism et css cohabitent.
L'interface d'une application de lecture de musique conçue par Filip Legierski. On retrouve les mêmes codes couleurs, en l’occurrence du noir comme couleur dominante de l'arrière-plan. Avec les ombres qui entourent les boutons fonctionnels de l'application.
De nombreuses réalisations de neumorphism dribbble sont accessibles sur la plateforme de design. Il suffit de d'effectuer la recherche « neumorphism » pour trouver de nombreux résultats. Des librairies « neumorphism css » existent par ailleurs sur Github.
Voilà, vous savez désormais (à peu près) tout sur le neumorphism, la tendance design digital 2020. Vous souhaitez vous y mettre ? Alors vous serez intéressé par le cursus Bachelor Designer graphique & digital, en communication visuelle que propose notre école. Besoin de plus de renseignements ? Contactez-nous !